Véleményem szerint az elmúlt években meglehetősen pozitív irányba fejlődött a BKK design tekintetében, gondoljunk akár az új táblákra, kijelzőkre vagy akár az iOS alkalmazásaikra, amelyek valóban működnek.
Ezzel ellentétben igencsak meglepő volt a július közepén elindított BKK Online Shop, főként design szempontból, ami inkább hasonlított egy 2000-es évek elején készített honlaphoz, mint egy 2017-nek megfelelő webalkalmazáshoz.
Várható módon rengeteg kritika érte a BKK Online Shop alkotóit, mind design, mind pedig működés szempontjából. Én úgy vélem, hogy egy kritika csak akkor hasznos, ha nem csak a negatív tulajdonságokra világítunk rá, hanem konstruktív módon egyfajta javaslatot is adunk arra, hogy mi lenne a megfelelő megoldás.
Ezen indíttatásból, ahelyett hogy csak panaszkodtam és kritizáltam volna, készítettem egy redesign koncepciót, javaslatot arra vonatkozóan, hogy hogyan is nézhetne ki a BKK Online Shop mobilverziója.
A design folyamat során igyekeztem a meglévő kritériumoknak megfelelni, azaz iOS alkalmazás helyett honlapban, webalkalmazásban gondolkodni, valamint a meglévő funkcionalitást teljes egészében megtartani. Fontos azonban megjegyezni, hogy ez nem egy teljesen kidolgozott design rendszer, inkább mint egy javaslatnak és ötletnek tekintendő, mintsem egy teljesen kész designnak.
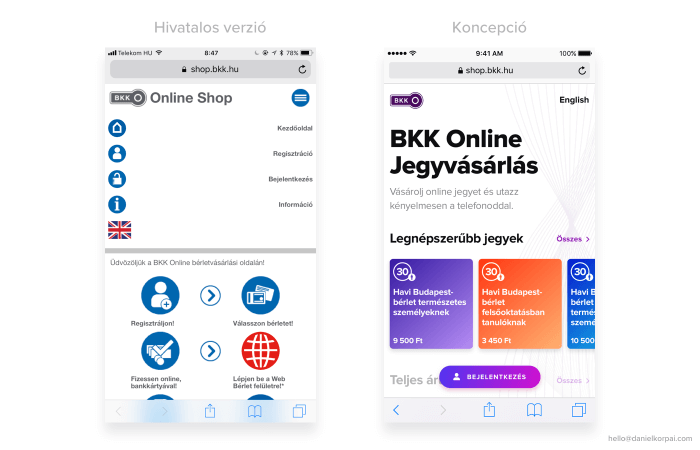
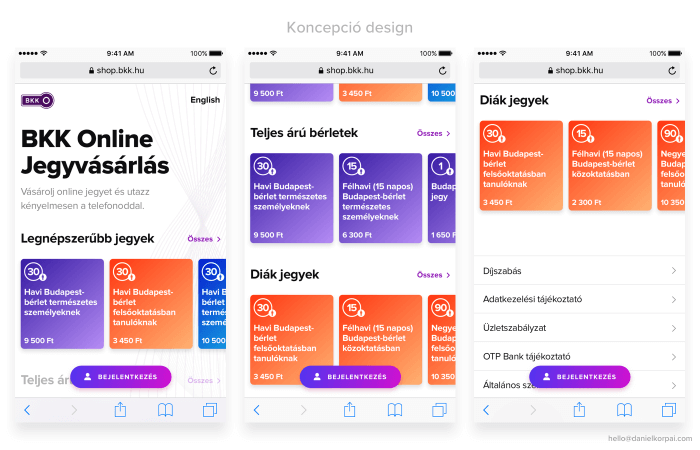
Kezdőoldal
A jelenlegi verzió esetén a kezdőoldalon egyfajta instrukciós leírás fogadja a felhasználót, amely az online fizetés és jegyvásárlás lépéseit ismerteti, azonban véleményem szerint a visszatérő rendszeres felhasználóknak rendkívül bosszantó minden egyes alkalommal átugorni ezt a felületet, hogy be tudjanak jelentkezni, vagy jegyet tudjanak vásárolni.
Mivel a 2017-es mobilfelhasználók túlnyomó többsége már vásárolt a mobiltelefonjával és tisztában van az online fizetés alapvető lépéseivel, ezért sokkal logikusabb lépésnek láttam egyből a megvásárolható jegyeket megmutatni különböző kategóriákra bontva azokat.
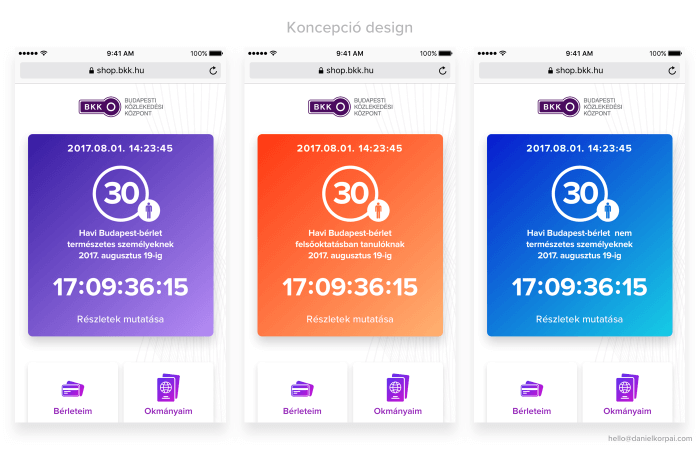
Az elérhető jegyeket 3 kategóriára bontottam: legnépszerűbb jegyek, teljes árú jegyek és diák jegyek (tekintve, hogy valószínűleg a fiatalabb generáció fog nagyobb igényt tartani arra, hogy a mobiltelefonjukkal tudjanak könnyedén utazni), de természetesen további kategóriák is könnyedén hozzáadhatóak a koncepcióhoz.
A kategorizálásnak megfelelően minden különböző típusú jegy különböző színnel van jelölve, ezáltal a későbbi használat során az ellenőr azonnal tudni fogja, hogy egy diák jegyet, teljes árú jegyet vagy éppen egy nem természetes személyeknek szóló jegyet lát a készülék kijelzőjén. (Ennek jelentőségéről a későbbiekben még lesz szó.)
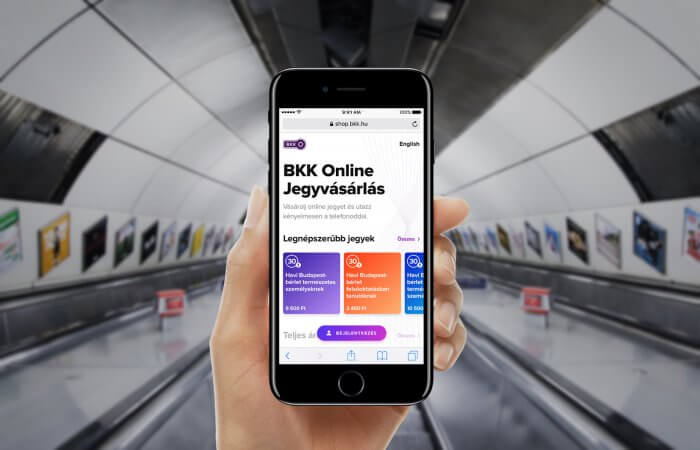
BKK Online Shop koncepció
A rendszeres felhasználók számára, akik már rendelkeznek jeggyel és egyből be szeretnének lépni, a kijelző alján fix pozícióban helyeztem el egy bejelentkezés gombot, amely akár nagy kijelzővel rendelkező készülék esetén is könnyedén elérhető egykezes használat közben is, ezáltal még könnyebbé téve az ellenőrző pontokon való áthaladást.
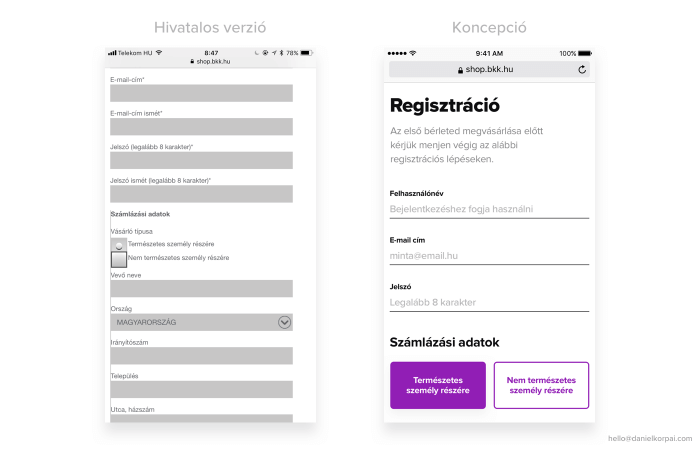
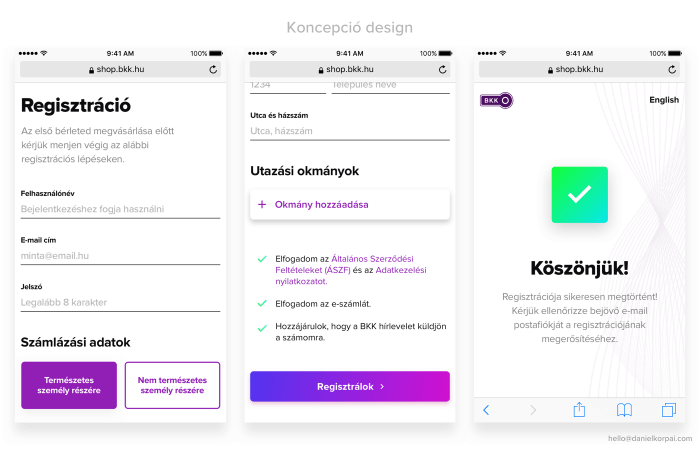
Regisztráció folyamata
A regisztráció folyamata a megvásárolni kívánt jegy kiválasztásával kezdődik. A regisztrációs lépésekhez alapvetően nem nyúltam, hiszen ezek úgymond fix kritériumok a rendszer működésének szempontjából, a design esetén arra ügyeltem, hogy átlátható és könnyen kitölthető legyen az összes mező, ezáltal a lehető legtöbb felhasználót megtartva ezen a ponton.
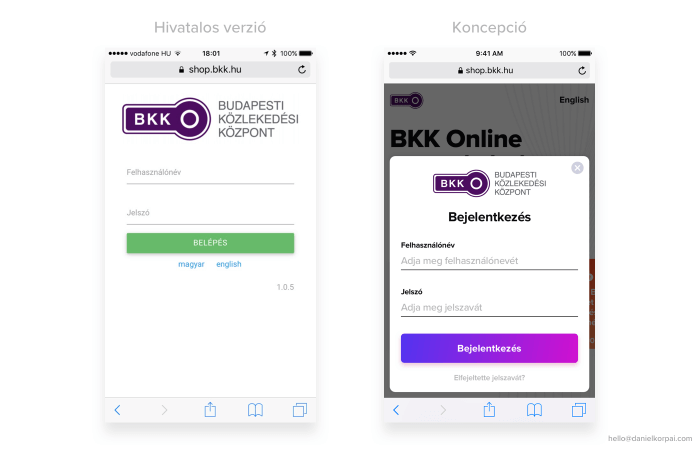
Bejelentkezés
Miután a felhasználó sikeresen regisztrált a rendszerbe, megadta az adatait, okmánya azonosítóját és megvásárolta a jegyét, itt az idő, hogy élesben is utazzon az új mobil jegyével.
A főoldal esetén nem csak arra ügyeltem, hogy a “Bejelentkezés” gomb a kijelző alján helyezkedjen el, hanem a megérintését követő bejelentkező panel is, hiszen ha csak az egyik kezünk szabad az ellenőrző ponton történő áthaladás közben, akkor is meg kell tudnunk mutatni a jegyünket mindenféle nehézség nélkül, akárcsak egy hagyományos jegyet vagy bérletet is meg tudunk mutatni egy kézzel anélkül, hogy hosszabb időre meg kéne állnunk.
Jegy nézet
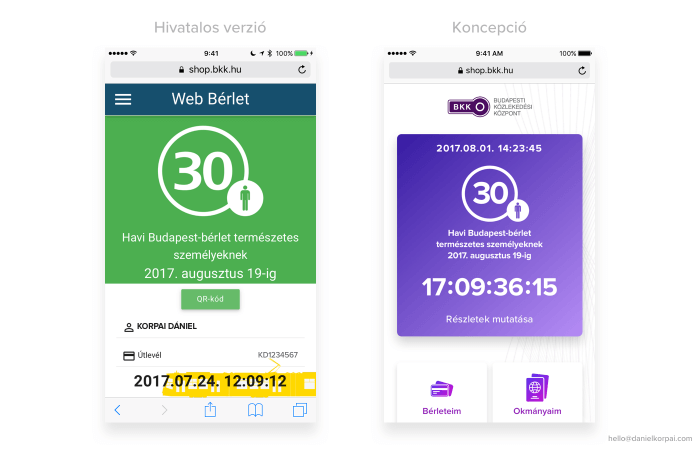
Miután bejelentkeztünk a felhasználói fiókunkba, egyből megjelenik az éppen használatban lévő aktív jegyünk. Ez az a pont, ahol visszajutunk a cikk elején említett, színekkel való megkülönböztetéshez, hiszen itt az ellenőr azonnal tudni fogja, hogy milyen típusú jegyet lát éppen.
A hivatalos verzióban zöld és piros színű megkülönböztetést használ a rendszer annak függvényében, hogy egy érvényes vagy lejárt jegyet látunk éppen, viszont véleményem szerint a lejárt jegynek meg sem szabadna jelennie már, hiszen az teljesen haszontalan a utas szempontjából. (Amennyiben szükség van a lejárt jegyek tárolására, az továbbra is elérhető lehet a “Bérleteim” menüpontból, azonban a főoldalon nem látom szükségességét megjeleníteni azt.)
A hivatalos verzió másik markáns design eleme a kijelző alján futó sárga villamos, amelynek célja, hogy ne lehessen egy egyszerű képernyő fotóval átjutni az ellenőrző ponton, azonban nem maga a futó villamos oldja meg ezt a problémát (hiszen nem csak képernyőfotót, hanem képernyő videót is lehet készíteni), hanem az ott megjelenő aktuális dátum és időpont, amely folyamatosan változik.
Tehát ezekből kiindulva a jegy esetén szerintem a legfontosabb, hogy egy visszaszámlálóval (nap, óra, perc, másodperc bontásban) azonnal látni lehessen, hogy mikor fog lejárni az adott jegy, valamint a jegyen szerepelnie kell a pontos dátumnak és időnek, hogy az ellenőrök egyetlen ránézésből meg tudják állapítani, hogy érvényes jegyet látnak-e.
A különböző színek használatával pedig egyből lehet jelezni a jegy típusát is.
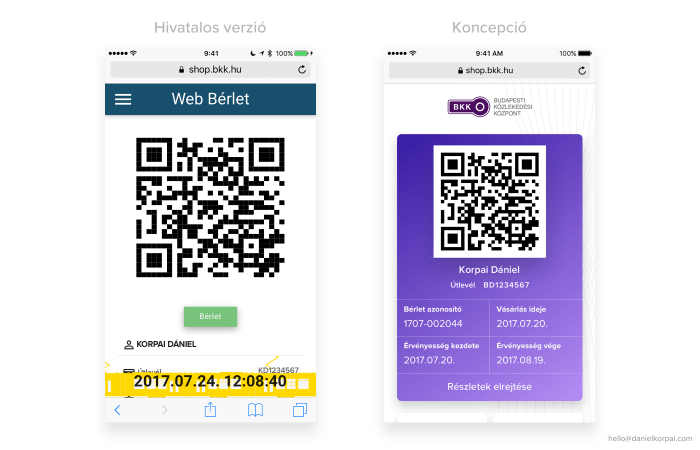
Mivel az alkalmazás nem csak a jegyünket, hanem a személyes adatainkat, nevünket, személyi igazolvány számunkat, útlevél számunkat is tárolja, ezért fontos szempont volt, hogy alapesetben egyik személyes adat se jelenjen meg a kijelzőn (a QR-kódot beleértve), ezáltal megakadályozva az illetéktelen, nem ellenőrök általi leolvasást.
A jegyünket bárhol megérintve viszont azonnal megjelenik a QR-kód és az összes, a jegyhez kapcsoldó adatunk, amelyeket könnyedén ellenőrizhet az ellenőr.
Összegzés
Összegzésképpen készítettem egy rövid interaktív prototípust is, amely még könnyebben átlátható képet ad a design koncepcióról.
Amennyiben tetszik neked ez a koncepció és szeretnéd, hogy eljusson a megfelelő emberekhez és csapathoz, akkor oszd meg a cikket az ismerőseiddel, hogy könnyebben célba jusson az üzenet és a koncepcióból valódi webalkalmazás születhessen.
Ha érdeklődsz a UX/UI design iránt, akkor nézz körül a Dribbble profilomon is. 😉

























10 Comments
Nekem nagyon tetszik, de én személy szerint csak iOSre adnám ki ezt a verziót, hisz az iOS 11 designvonalát követi, androidra mindenképp terveznék másikat.
De iOSre ????! Tényleg remek munka!
Ch4rge: nekem is ez esett le. Nem egyertelmuen allitom de mintha az ios11-es app store dizajn masolatat latnam.
Weboldalkent eros lenne ez a Music, Health, Wallet app dizaj kombo. Megneznek egy 2.0 verziot ami rendes alkalmazas minden foldi joval amit az iOS tud.
Nagyon jó lett! Bennem is megfogalmazódott, hogy mintha az iOS 11 design-jára hasonlítana. Kreatív! Nem biztos, hogy megkéne de azért is megkérdezem, mert nagyon érdekel. Milyen programmal és hogy csináltad??!?
csak nehogy holnap bevigyenek a zsaruk…!!!
????????????
Az iOS 11 felülete csak amiatt hasonlít, mert félkövérek a betűk. A csempék már régóta a modern felület tagjai, igaz az Apple most kezdte el alkalmazni jobban az iOS szinten. Egyébként átlátható és jó így, szóval lényegtelen mire hasonlít. 🙂
Szerintem az egész cucc (nem a cikk írója, hanem a bkk oldaláról) már ott bukik, hogy webes cucc…
Igenis szükség lenne rendes letölthető app-ra, mind iOS -re, mind droidra és még akár win-phone -ra is.
Amúgy a koncepció tetszetős, de szerintem mindenképp önálló appnak kellene lennie.
Erre a felhasználási célra egy webfelületnek nem hiszem hogy van létjogosultsága…
A legjobb az volna ha a “BKK FUTÁR” es “BKK Info” alkalmazasokat osszevonnak, kiegeszitve ezzel a remek onlineshoppal, es egyszeruen csak “BKK” lenne az app neve, ez lenne a leglogikusabb a nyugat-europai mintat kovetve. De tudom tul nagyok az igenyeim… 😀
@scania460: A design Sketch for Mac alkalmazásban készült. 🙂
Tetszik, bár túl ios designra emlékeztet.
Lazán lehetne androidra egy materiális verzió és detektálni lehet milyen eszközről nyitotta meg a user.
Mennyi idő alatt dobtad össze?