Ezen cikk eredetileg a PixelDesigners Magazine májusi, 8. számában jelent meg, de mivel kifejezetten az iPhone és iPad készülékekre alkotó designer és kreatív kollégákat célozza meg egy ingyenes alkalmazás bemutatásával, ezért úgy gondoltuk, ti is érdekesnek fogjátok találni az itt bemutatott praktikákat.
Gondolom, nem kell bemutatnom azt az érzést, miután hosszú és fáradtságos munkával elkészítettünk egy design koncepciót és alig várjuk, hogy a valóságban is kézbe vehessük az alkotásunk végeredményét. Míg a nyomda világában ez meglehetősen egyszerű és kézenfekvő folyamat, addig a mobil alkalmazások esetén már sokkal nehezebb helyzetben vagyunk, ha nem értünk a programozáshoz.
Egy valóban kipróbálható, nyomkodható alkalmazás prototípus esetén számtalan visszajelzést kapunk a design koncepciónk minőségéről, hiszen azonnal kiderül, hogy ha összefüggéstelenül, vagy nem eléggé átgondoltam készítettünk el egy felhasználói felületet, vagy éppen mi magunk sem tudjuk, hogy egy adott képernyőt milyen menü megnyomásával fogunk előcsalogatni. Végül, de nem utolsó sorban pedig ott van az animációk kérdése, amelyeket valójában majd csak az első prototípus elkészítésekor tudunk kipróbálni és megtapasztalni, hiszen a vektorgrafikus tervezés során erre nem áll módunk.
Szerencsére manapság egyre több úgynevezett “prototyping” eszköz kezd elterjedni, amelyek a designerek számára is lehetővé teszik, hogy elkészítsék a saját alkalmazás-koncepcióik nyomkodható, kipróbálható és animált változatát egyetlen sor kód írása nélkül.
Miért a Pixate?
A különféle alternatív megoldások közül, mint például a Marvel vagy a Flinto, a Pixate nyújtja a legtöbb funkciót és szabadságot az animációk készítése estén, úgy, hogy továbbra is rendkívül könnyen és gyorsan tudjuk azt használni.
Ezenkívül a Pixate meglehetősen erős a megosztási funkcióit tekintve, hiszen a munkánk mellett beszélgethetünk a csapatunk tagjaival, illetve hagyhatunk ott megjegyzéseket a többiek számára. Végül, de nem utolsó sorban fontos még megemlíteni, hogy nem csak iOS, hanem Android készülékekre is készíthetünk vele alkalmazás terveket, így gyakorlatilag nem lehet kifogásunk az ellen, hogy miért ne használjuk.
Hogyan működik a Pixate?
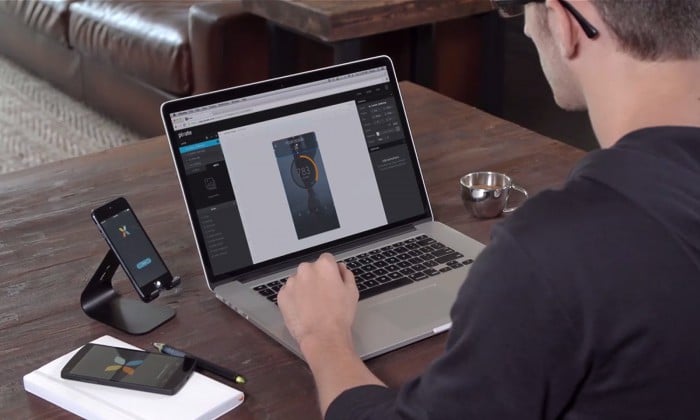
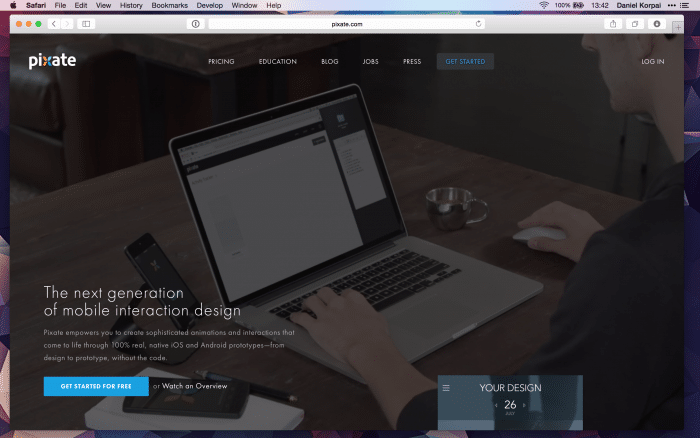
Bármilyen meglepő is, de a Pixate alapvetően egy webalkalmazás, azaz semmilyen külön program letöltése nem szükséges a használatához, illetve ezáltal gyakorlatilag bármilyen operációs rendszer esetén használhatjuk. Természetesen a Pixate rendelkezik egy natív alkalmazással is, ami 150 dollárba kerül, de alapvetően pontosan ugyanazt a kinézetet és funkciókat kapjuk, mint a webes felület esetén.
Értelemszerűen ahhoz, hogy a készülékeinken is meg tudjuk nézni a végeredményt, elengedhetetlen, hogy beszerezzük az ingyenes Pixate appot az App Store-ból, ami garantálja számunkra, hogy a végeredményt mindig egy natív alkalmazás minőségében tudjuk majd megtapasztalni. Valahányszor bármilyen apró módosítást is végzünk a webes felületen, a mobilalkalmazás automatikusan azonnal frissül, így mire a kezünkbe vesszük a készüléket, már a legfrissebb változat fogad minket.
Az első lépések
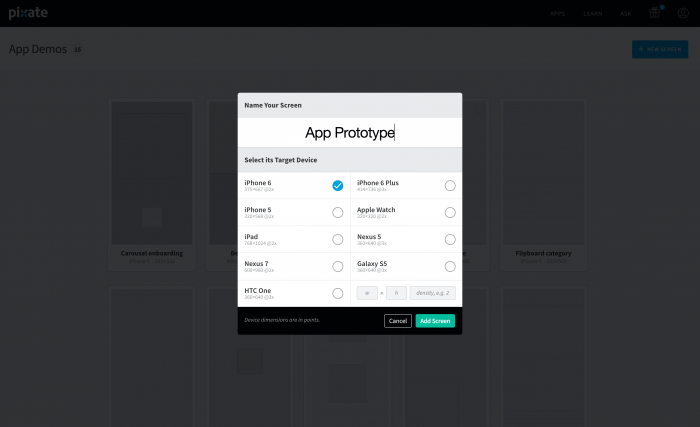
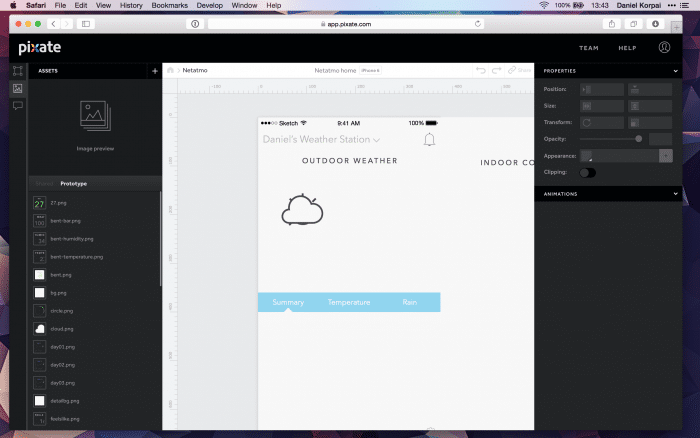
Miután beléptünk a Pixate fiókunkba és kiválasztottuk, hogy jelenleg milyen készülékre kívánunk prototípust készíteni, el is kezdhetjük importálni a már meglévő képernyőinket PNG vagy JPG formátumban. Itt fontos megjegyeznünk, hogy minden egyes elemet, amelyet külön animációval vagy interakcióval akarunk ellátni a későbbiek során, külön-külön kell importálnunk a Pixate-be, tehát egy nagyobb projekt esetén könnyen előfordulhat, hogy egy 4-5 képernyőből álló alkalmazástervet 60-70 különálló elemből fogunk ismét felépíteni Pixate-ben.
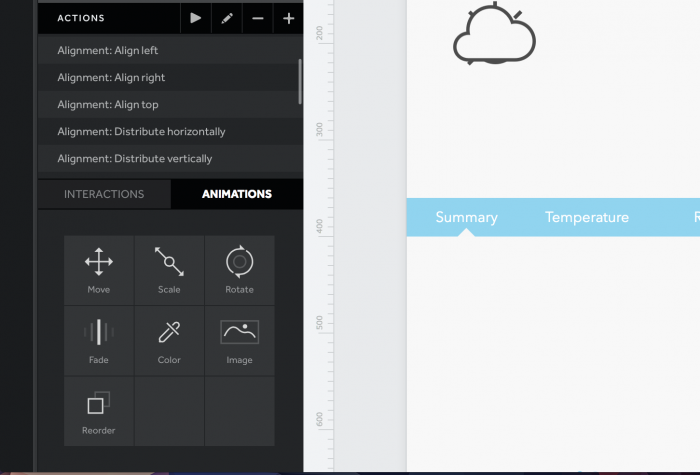
Miután a Pixate felületén belül ismét összeállítottuk a különálló darabkákból az eredeti designunkat, el is kezdhetjük az egyes elemekhez hozzárendelni az interaktív funkciókat. Hét darab ilyen interaktív funkciót használhatunk: húzás (drag), értintés (tap), dupla érintés (double tap), hosszú érintés (long press), elforgatás (rotate), csippentés (pinch) és görgetés (scroll).
Ezen interakciókat pedig függvényszerűen tudjuk párosítani az alábbi animációkkal: mozgás (move), nagyítás (scale), elforgatás (rotate), áttűnés (fade), színváltoztatás (color), kép (image), illetve az adott rétegek egymáshoz viszonyított újrarendezése (reorder).
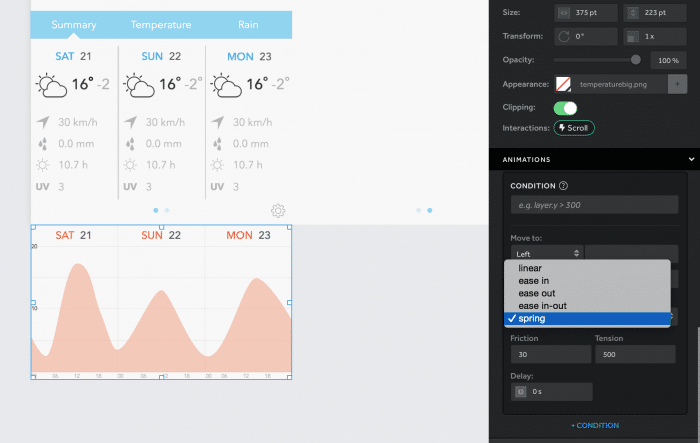
Egy egyszerű példa kedvéért tehát ha azt szeretnénk, hogy egy adott elem áttűnéssel megjelenjen a kijelzőnkön, mikor megérintünk egy bizonyos gombot, akkor először egy érintés (tap) interakciót rendelünk a gombhoz, majd az áttűnni kívánt réteghez egy áttűnés (fade) animációt adunk azzal a kikötéssel, hogy csak akkor induljon el, ha a gombot egyszer megérintettük. Az animáció beállításánál természetesen megadhatjuk, hogy legyen-e bármekkora késés a gomb megnyomása és az animáció elindulása között, mennyi ideig tartson az animáció, illetve milyen típusú legyen annak mozgása (például: ease-in, ease-out, spring).
Érdemes még megjegyeznünk, hogy ha esetleg 2x felbontásban terveztünk, akkor ügyeljünk arra, hogy a Pixate 1x felbontásban dolgozik, ami az exportálás és importálás folyamatában semmilyen jelentőséggel nem bír, de az elemek egymáshoz képest való távolságának beállításánál már sokkal inkább oda kell erre figyelnünk.
Összegzés
Minden kedves designert csak biztatni tudok arra, hogy próbálja ki a Pixate alkalmazást, hiszen teljesen ingyenesen használható azzal a korlátozással, hogy egyszerre csak egyetlen projektünk lehet, valamint maximum összesen 250MB lehet a rétegeink mérete (ami valószínűleg még egy összetettebb alkalmazáshoz is bőven elég lesz).
A Pixate tipikusan az az eszköz, amelyet 10-15 perc múlva megszokva hihetetlen könnyedén tudunk használni, de írásban ezt már sokkal nehezebb szemléltetnünk.
Remélem sikerült meghoznom a kedvedet ahhoz, hogy elkészítsd az első interaktív prototípusodat és végre a saját kezedben érezhesd és próbálhasd ki az általad megalkotott alkalmazásötletet és ne csak a megszokott egyszerű képeket lásd.
Abban az esetben, ha elakadtál vagy még több szemléltető videót szeretnél nézni a Pixate működéséről, akkor látogasd meg az oktató oldalukat vagy írj bátran egy emailt nekem.
Ha pedig még több hasonló oktató cikkre vagy kíváncsi, ne felejtsd el letölteni az ingyenes PixelDesginers magazint. 🙂
[appstore id=”736018884″]





























2 Comments
fasza a dokkoló 😀
Jóság!