Valamelyik nap beszélgettünk Admin kollégával, hogy milyen jó lenne a Szifon.com alkalmazásnak elkészíteni az Apple Watch-os koncepcióját, illetve ezáltal egy kicsit még jobban belemerülni az Apple Watch által kínált lehetőségekbe.
Mielőtt nekiestem volna azonnal megnyitni a Sketch-et és felvázolni az első képernyőket, vettem a fáradságot, és alaposan tanulmányoztam az Apple által kiadott Apple Watch Human Interface Guidelines címre hallgató, túl rövidnek nem mondható dokumentumot, hogy tisztában legyek azzal, mik is pontosan a lehetőségeim a designt illetően.
Az Apple útmutatójának elolvasása után nyilvánvalóvá vált számomra, hogy a legtöbb, eddig látott Apple Watch-alkalmazás koncepciójának megalkotója még csak közelről sem kukkantott bele ezen dokumentumba, így olyan elképzelhetetlen dolgokat is terveztek már az órára, amelyek megvalósítása lehetetlen az Apple által jelenleg kínált kereteken belül. Így az inspirációk és koncepciók nagy része mehetett is a kukába azonnal.
Az Apple Watch-ra tervezett koncepciókat és tanulmányokat végignézve az a tapasztalatom, hogy óriási félreértés övezi még ezt a területet. Csak hogy egy példát említsek, ki szeretne Pinterest és Instagram képeket böngészni a csuklóján úgy, hogy közben egy karnyújtásnyira van tőle a telefon? Ugyanis, ha nincs karnyújtásnyira tőle a telefon, akkor már a képeket sem fogja tudni böngészi a csuklójának, még ha mindenképpen erre is vágyik a felhasználó valamilyen furcsa okból kiindulva, ha meg már ott van nála a nagyobb kijelzővel rendelkező készülék, akkor nyilván azt fogja használni.
Számomra is az első probléma a Szifon.com Watch app tervezése közben az volt, hogy hogyan jelenítsem meg a cikkeket átláthatóan és olvashatóan. Számtalan megoldást kipróbáltam, azonban a végeredmény még ennél is egyszerűbb volt: sehogyan. Senki sem akar egy ilyen kisméretű kijelzőn cikkeket olvasni, főleg nem úgy, hogy elérhető távolságban van hozzá a telefon. Egész egyszerűen erre nincsen semmilyen igény, akár csak a képek nézegetésére.
Mire is lesz jó akkor az Apple Watch?
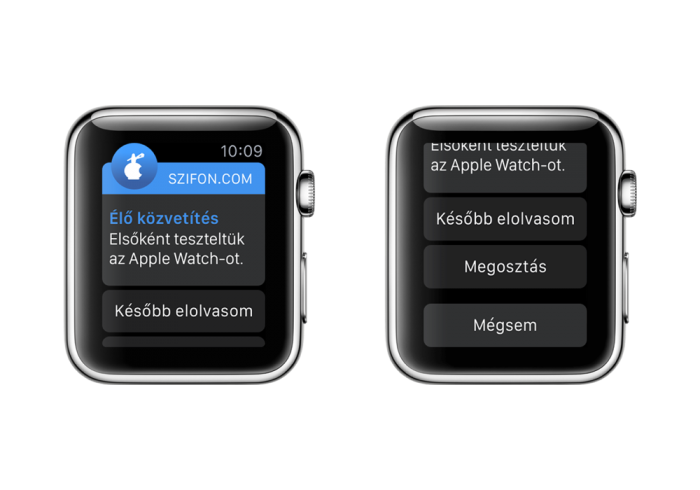
Az Apple szavait idézve: “lightweight and short interactions”, azaz könnyed és rövid interakciókra. Csak hogy visszakanyarodjunk a Szifon.com app Apple Watch-os koncepciójára, abban az esetben, mikor értesítést küldünk egy általunk kiemelten fontosnak ítélt cikkről vagy eseményről, akkor először megjelenik a Short Look Notification (rövid értesítés), majd ha a felhasználó felemeli a kezét és maga előtt is tartja pár másodpercig, akkor a rövid értesítést felváltja a hosszú, Long Look Notification.
Ebben a nézetben a felhasználó elolvashatja az adott cikk, esemény címét, illetve egy nagyon tömör összefoglalóját, majd eldöntheti, hogy elmenti-e ezt a cikket későbbi elolvasásra, megosztja-e, vagy egyszerűen figyelmen kívül hagyja. Ismétlem, egyszerű, egyetlen érintésen alapuló interakció.
Az értesítéseknél mindenképpen meg kell jegyeznem, hogy a lehető legóvatosabban kell bánni velük, hiszen ha minden egyes jelentéktelen dologgal zaklatjuk és rezegtetjük a felhasználó csuklóját, akkor azonnal kikapcsolja az értesítéseinket. Ezért sem értettem azokat a koncepciókat, ahol az Instagram kedveléseket egyesével jelenítették meg, mint értesítések. Te szeretnéd, ha 30–40 vagy akár 1200 alkalommal rezegne a csuklódon valami, csak mert kaptál egy kedvelést az egyik képedre?
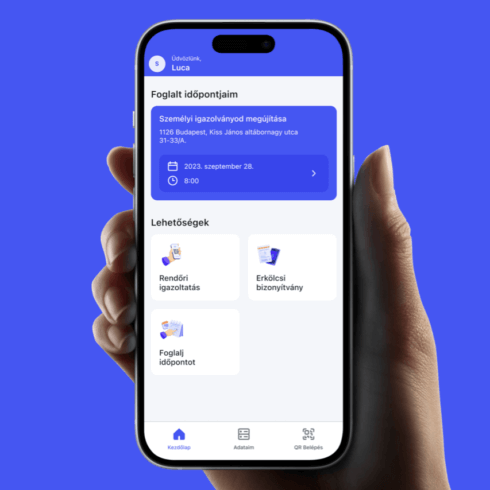
Abban az esetben, ha megnyitjuk az alkalmazást az órán, akkor két lehetőség közül választhatunk. Az első az “Akciók” opciók, ahol azon akciós termékek közül válogathatunk, amelyeket előzetesen már a telefonunkon vagy a számítógépünkön kijelöltünk megvásárlásra. Ahogyan a koncepción is látszik, jelenleg 4 darab termék van megjelölve vásárlásra (lásd a képernyő alján a lapozást jelző “bogyókat”), azaz nem az óránkon fogunk több száz terméken keresztülnavigálni. Nem, kényelmesen a kanapén, nagy képernyőn kiválogatjuk azon termékeket, amelyeket meg szeretnénk vásárolni és mikor megérkeztünk a boltba, már csak a számunkra éppen releváns termékeket látjuk, amelyekhez azonnal aktiválhatjuk a kedvezményünket QR kód segítségével, vagy a kedvezményes áron egy érintéssel vásárolhatunk Apple Pay szolgáltatáson keresztül.
A második opciónk pedig nem más, mint a “Szerviz”, amelyet kiválasztva azonnal elindul a navigáció a legközelebbi szervizpontunkig.
Összefoglalás
Ennyire egyszerű. Tudom, hogy egyes emberek szeretnének minden létező funkciót megvalósítani egy ilyen kis képernyőn, de gondoljunk bele, használnánk mi ezeket a funkciókat? Tényleg szeretnénk videókat és képeket nézni egy ilyen miniatűr képernyőn úgy, hogy közben a zsebünkben van az ehhez képest hatalmas kijelzővel rendelkező telefonunk? Nem hinném. Véleményem szerint az Apple Watch két területen verhetetlen és használható igazán: a navigáció és a rövid, fontos értesítések.
Neked hogy tetszik az Szifon.com app Apple Watch-os koncepciója?






















10 Comments
ügyes 🙂 tetsz …
Szuper, de én annak is örülnék már, ha iPad-n normálisan nézzék ki a szifon alkalmazás…
@Korte68: Nem kell iPad alkalmazás, a Szifon elérhető iPad-ről kényelmesen, direkt optimalizálva van rá.
Nagyszerű, én már annak is örülnék ha így iOS 8.2 tájékán eljutnánk arra a szintre hogy az iOS 7-es dízájt sikeresen megkapja a szifon app ?
Lesz egyébként még valaha frissítve a szifon alkalmazás, vagy törődjünk bele, hogy ennyi volt, ilyen marad? Nem rossz egyébként az alkalmazás a mostani formájában sem, de elég sok hibát összegyűjtöttünk az idők során kommentekben, szerintem jöhetne az a 3as verzió és igen, a design javítás sem ártana, bár engem a belsőség jobban érdekel, mint a kinézet 🙂
@fleshman: @Jecy: Az alkalmazás frissítésén az Illion csapat körülbelül 2014 szeptember óta foglalkozik, ha minden jól megy akkor hamarosan megjelenik nem tőlünk függ.
Kukacoskodás: a képeken a szervíz fölött a % jel van míg az akciók fölött egy villáskulcs…
@dzsega: Köszönöm, elnézést, azonnal cselekszem 🙂
@admin: remélem ingyen csinálják mert amúgy pár nap, max 1 hét alatt megoldható a frissítés …
@fleshman: sajnos nem