Kezdetben rendkívül egyszerű dolguk volt a grafikusoknak, hiszen a tervezés szempontjából csak egyetlen iPhone készülék létezett, a 3.5 inches, 320 x 480 képpontos kijelzővel rendelkező iPhone, iPhone 3G és iPhone 3GS. Mára azonban elérkeztünk arra a pontra, ahol az iPhone készülékekre történő tervezés is öt különböző felbontást és két különböző aránnyal rendelkező kijelzőméretet jelent.
Az utóbbi napokban kiderült, hogy az új iPhone 6 Plus készülékek nem az eddig már megszokott @2x képeket részesítik előnyben, hanem már a @3x képeket, holott a kijelző nem nevezhető teljesértékű @3x felbontással rendelkezőnek. Ha már te is belezavarodtál, hogy akkor mostantól hogyan is kell az új iPhone készülékek kijelzőjére tervezni, akkor mindenképpen olvasd tovább ezt a bejegyzést.
Annak érdekében, hogy könnyebb legyen átlátni az egyes készülékeknek megfelelő képek méretét, a különböző iPhone kijelzők felbontása szerint csoportosítottam a tudnivalókat.
iPhone, iPhone 3G és iPhone 3GS
Ezek az iPhone készülékek még a hagyományosnak mondható 320 x 480 képpontos felbontással rendelkeztek a 3.5 inches kijelzőkön. A továbbiakban ez a felbontás jelenti a viszonyítási pontot, az @1x-et.
Felbontás: 320 x 480
Képátló: 3.5″
Képarány: 3:2
Képpontsűrűség: 163 ppi
iPhone 4 és iPhone 4s
Az iPhone 4 bemutatásakor találkozhattunk először az úgynevezett Retina kijelzővel, melynek felbontása 640 x 960, azaz pontosan a duplája x és y irányban az eddig használt felbontásnak, innen ered tehát a @2x elnevezés. Mivel a képernyő fizikai mérete maradt az eddig jól bevált 3.5 inch, ezért a képpontok sűrűsége is kétszeresére nőtt az eredeti 163 ppi-ről 326 ppi-re. (A ppi jelentése “pixel per inch”, azaz az egy hüvelyk hosszra jutó képpontok száma.)
Felbontás: 640 x 960
Képátló: 3.5″
Képarány: 3:2
Képpontsűrűség: 326 ppi
iPhone 5 és iPhone 5s
Az iPhone 5 esetén változtattak a tervezők először az eddig használt képarányokon, amely az eredeti 4:3 helyett innentől 16:9 lett. Ennek megfelelően a felbontás úgy módosult, hogy a 326 ppi képpontsűrűséget tartani tudják, tehát szélességben maradt a 640 képpont, magasságban azonban a 960 képpontból 1136 pixel lett. Így tehát a 640 x 1136 továbbra is @2x-nek felel meg, azonban mivel a képarányok változtak, ezért innentől a 320 x 568 pont felel meg az @1x-nek.
Felbontás: 640 x 1136
Képátló: 4″
Képarány: 16:9
Képpontsűrűség: 326 ppi
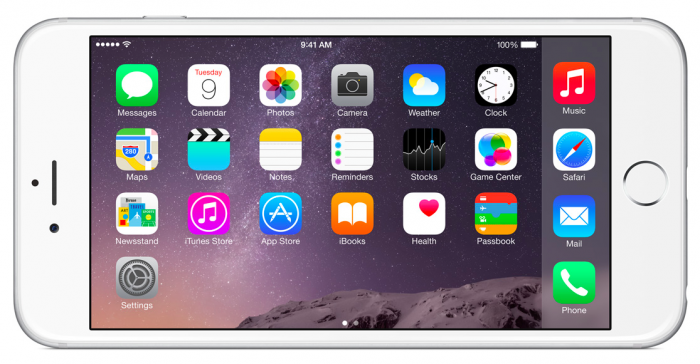
iPhone 6
Az iPhone 6 esetén ismét változott a kijelző nagysága, hiszen az eddig használt 4 inch helyett mostantól 4.7 inch lett a képátló, azonban mivel mind széltében, mind pedig hosszában megnyúlt a kijelző, ezért a képarány nem változott, maradt az eddigi 16:9. A kijelző felbontása is alkalmazkodott az új mérethez a jelenlegi 326 ppi képpontsűrsűség megtartása mellett, így 1334 x 750 pixel lett az új felbontás. Ez az érték tehát továbbra is @2x-ként kezelendő.
Felbontás: 750 x 1334
Képátló: 4.7″
Képarány: 16:9
Képpontsűrűség: 326 ppi
iPhone 6 Plus
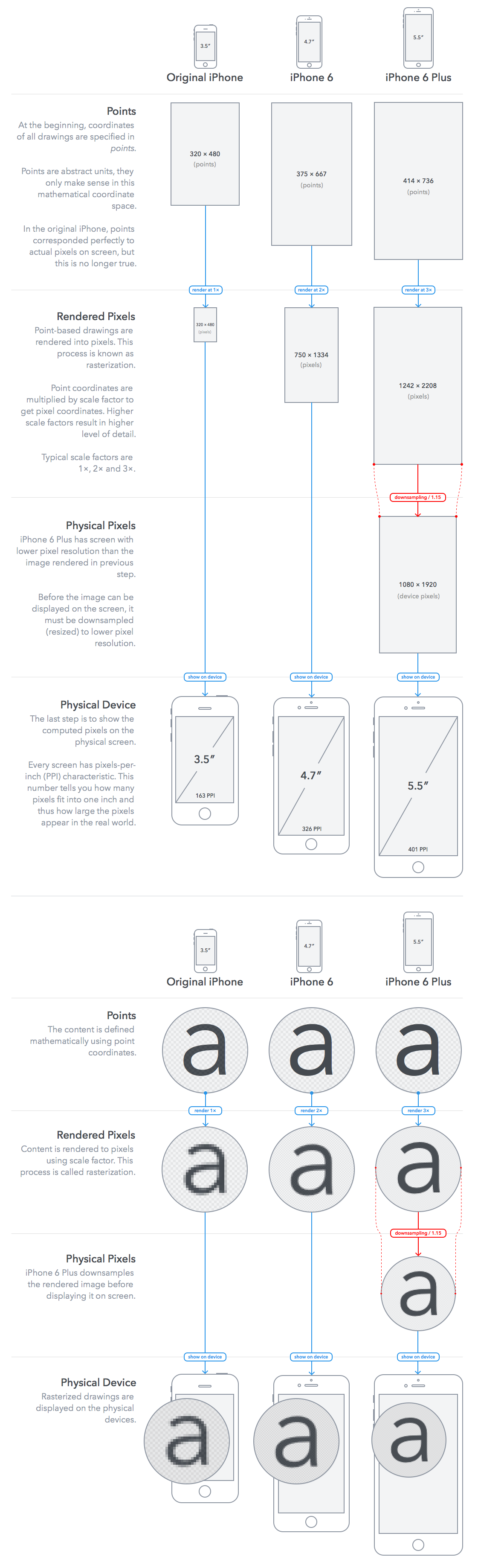
Végül, de nem utolsó sorban elérkeztünk a legnagyobb fejtörést okozó esethez. Az iPhone 6 Plus képaránya továbbra is 16:9, a képátló azonban már 5.5 inch. Ami a felbontást illeti, az iPhone 6 Plus megkapta a Full HD, azaz az 1920 x 1080-as felbontást, amely ezen a méretű képernyőn az eddigi 326 ppi képpontsűrűség helyett már 401 ppi értéket jelent. Itt érkeztünk el tehát ahhoz a ponthoz, ahol a @2x-et felváltja a @3x, holott a kijelzője felbontása nem felel meg a @3x követelménynek, hiszen akkor egy 2208 x 1242 képpontos kijelzővel kéne rendelkeznie. Ennek ellenére az iPhone 6 Plus ugyanúgy @3x képeket használ, azzal a különbséggel, hogy automatikusan kicsinyíti őket.
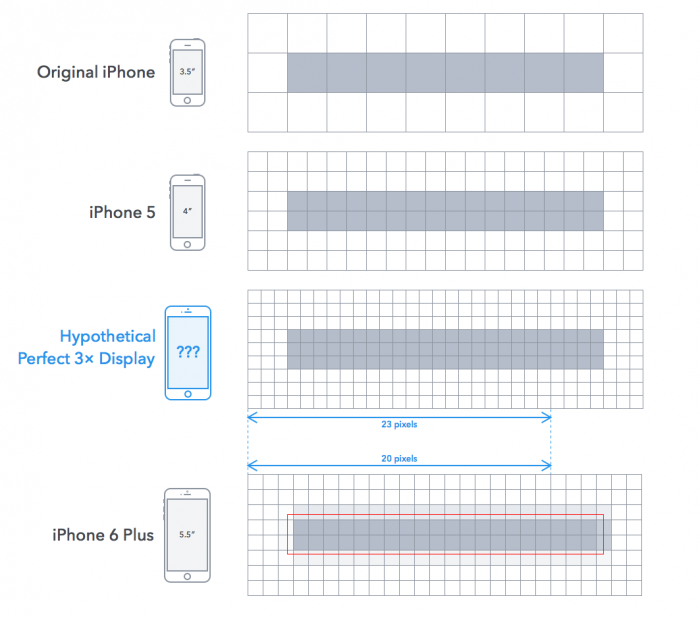
Ahogyan az ábráról is leolvashatjuk, míg az előző iPhone készülékek @1x, illetve @2x-ben renderelik a képpontokat, addig az iPhone 6 Plus már @3x-ben teszi mindezt, majd utána egy 1.15-ös osztóval kicsinyíti őket. Annak érdekében, hogy még jobban lássuk a különbséget, nézzük meg, hogy hogyan kezelnek egy 1 pixel vastagsággal rendelkező vonalat a különböző kijelzők.
Mivel a tökéletes @3x felbontást a 2208 x 1242 jelentené, ezért ebből kell az 1920 x 1080 képpontnak megfelelőt alkotni. Azaz 1920 / 1080 = 1080 / 1242 = 20 / 23. Ez azt jelenti, hogy az iPhone 6 Plus a 23 pixelből automatikusan 20 pixelt generál, ami körülbelül egy 87 százalékos tömörítésnek felel meg.
Összességében tehát, ha iPhone 6 Plus készülekre tervezünk a közeljövőben, akkor azt már @3x-ben tegyük! Természetesen az Apple is tisztában van vele, hogy ez még nem a tökéletes megoldás, azonban a technológia korlátai miatt nem lehetett megoldani egy teljesértékű @3x felbontással rendelkező kijelző használatát, így egyelőre ezzel kell dolgoznunk.
Felbontás: 1080 x 1920
Képátló: 5.5″
Képarány: 16:9
Képpontsűrűség: 401 ppi
Remélem sokaknak fog segíteni ez a cikk abban, hogy tökéletes méretű képeket, honlapokat és különböző terveket készítsünk az összes ma létező iPhone készülékre.

























12 Comments
Ebből legalább kiderült, hogy mi lesz az iPhone6S Plus újítása. A valós 3x felbontás! (mellett persze erősebb proci, ami kell hozzá)
Nagyon jó cikk.Köszönjük!
nekem az tetszik a legjobban, hogy vizszintesen is használható ez az ami nekem legjobban hiányzott eddig.
” azonban a technológia korlátai miatt nem lehetett megoldani egy teljesértékű @3x felbontással rendelkező kijelző használatát, így egyelőre ezzel kell dolgoznunk”
Ez igy leirva, konkretan hulyeseg, szerintem. A cikk tobbi resze jó!
4:3 képarány helyett nem 3:2 a helyes?
http://hu.m.wikipedia.org/wiki/IPhone
@Márki Imre: valójában a 4:3 is ugyanaz az arány, mint a 3:2, de javítottuk 3:2-re.
@Jadeye: már hogy lenne ugyanaz az arány?! 4:3 != 3:2
@kisai: értem, mire gondolsz, de ha kerekíted, akkor a 4:3 is 3:2 lesz, kerekítés nélkül 3:2.25 (fordítva pedig 4:2.66), lásd: http://andrew.hedges.name/experiments/aspect_ratio/
nincs akkora eltérés ilyen kis méretben, hogy feltűnne a különbség, erre akartam utalni, de a pontosság kedvéért javítva lett a cikkben.
Ha nem adunk meg @3x-es képméretet akkor automatikusan nagyítja a @2x-t, ami szintén egy megoldás, nem lesz annyira szép a felbontása, de rossz sem lesz. Én egyenlőre ezt használom iOS 8 optimalizálásnál, mert nagyon sok képhez nincs meg a szükséges felbontás, vagy nagyobb hogy le tudjak kicsinyíteni.
@Jadeye: Az iPhone 5 esetén változtattak a tervezők először az eddig használt képarányokon, amely az eredeti 4:3 helyett innentől 16:9 lett.
Itt még mindig 4:3
@randomly: na most akkor én már nem értem. az iPhone 5/5c/5s esetén 16:9 szerepel.
Ez jo cikk volt fejlesztokent most mar latom az alapokat.. Annyit latok hogy lassan mar itt is annyi logikai felbontas lesz hogy automatizaltan kell csinalni a ui-t mint a droidnal… nem fix poziciokkal…