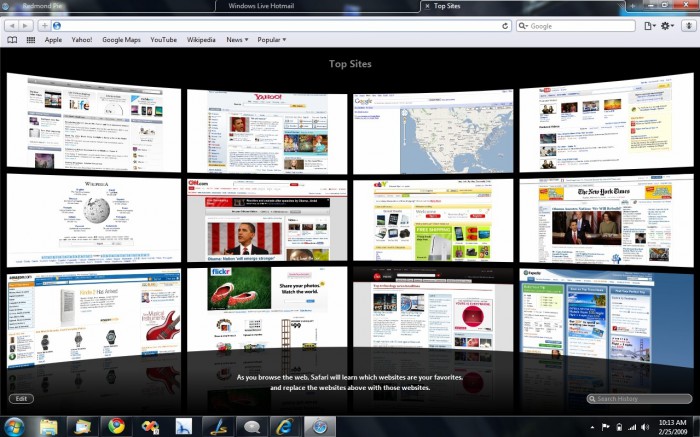
Szinte napra pontosan 13 évvel ezelőtt, azaz 2003-ban harangozta be Steve Jobs az Apple első saját, és a valaha készült leggyorsabb böngészőjét, a Safarit.
Az Apple megoldása pedig annyira jól sikerült, hogy alig négy évvel később, az első iPhone bejelentésével egyidőben egycsapásra megváltoztatta véleményünket a mobileszközökön történő böngészésről is.
Habár a Safari érkezése ekkorra már kicsit későnek volt mondható, ugyanis a kétezres évek elejére a böngészők piacát elfoglalták az akkori piacvezetők, a Microsoft és a Netscape/Mozilla párosa. Így viszonylag nehéz volt beszállni a felhasználókért folyó harcba, azonban a Safari tudott olyat előhúzni tarsolyából, aminek köszönhetően hamar komoly népszerűségre tett szert a felhasználók és webfejlesztők körében.
Az Apple nem csak az ügyfélkörének megtartását, illetve bővítését célozta meg a saját böngésző kifejlesztésével, egyúttal törekedett a konkurencia kiszorítására, ami alapjában véve nem volt nehéz, hiszen sem a Netscape, sem a Microsoft nem ugrált nagyon a Mac platformért.
Az innováció a Safari egyedi fejlesztésű böngészőmotorjában rejlik, ami egy meglévő opensource projekten, a KHTML alapjain nyugszik, szemben a Microsoft Trident és a Mozilla Gecko megoldásaival. A nyílt forráskód használata egy sokkal konzisztensebb, jobban testreszabhatóbb keretrendszert eredményezett a vetélytársakkal szemben, amely a web- és böngészőfejlesztők zömét hamar fel is csigázta.
Öt évvel később, 2008-ra annyira kiforrotta magát, hogy a WebKit névre keresztelt (erről később) böngészőmotor lett a világ első olyan böngésző meghajtója, ami teljesen átment az Acid3 rendering teszten. Ezen innovatív megoldás használata végül lehetővé tette az Apple számára már a kezdeti években a HTML5-ös szabvány adaptációját, ami egy alternatív megoldást nyújtott a webes alkalmazások és videók meghajtásáért felelős middleware bövítmények kiváltására (Adobe Flash, Microsoft Silverlight).
A HTML5 egyik fő újdonsága egy Apple szabadalom, a Canvas volt, amellyel futási időben lehet grafikus elemeket kirajzoltatni a böngészőre, leginkább JavaScript használatával. A Canvas lehetővé tette a webfejlesztők számára az összetettebb, látványosabb médiatartalmak gyártását, ezzel is felgyorsítva a HTML5 és a WebKit elterjedését.
A WebCore és a JavaScript Core mindig is nyílt forrású volt, ezért az Apple 2005-ben elérhetővé tette a teljes böngésző fejlesztői csomagját. Így született meg a WebKit-keretrendszer, amely új távlatokat, lehetőségeket nyitott a fejlesztők számára, bárki összedobhatott magának egy saját, WebKit-alapokon nyugvó böngészőt.
Az első ilyen próbálkozásokra nem is kellett sokat várni: A Nokia kísérletezni kezdett saját megoldásával a mobil operációs rendszerükön, illetve ekkor jelent meg a Chrome is Windows-ra, az Internet Explorer egy alternatívájaként.
Kezdetben a Safari is elérhető volt a Windows felhasználók számára, egészen addig, míg a Google és a többi vetélytárs át nem vette a vezető szerepet a WebKit-technológiás böngészők fejlesztésében. Ekkor az Apple belátta, hogy jobb parkolópályára tenni a projektet, és sok Windows-os Safari felhasználó bánatára 2012-ben teljesen leállította a PC-s támogatást. A fókusz az OS X és iOS platformokra szűkült.
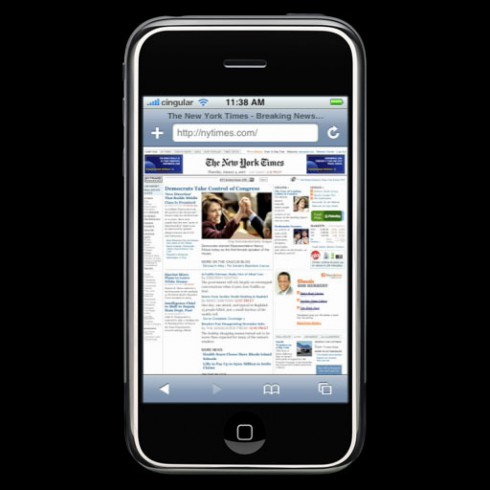
Végül 2007-ben megjelent az első iPhone, vele együtt az iOS-re optimalizált Safari, amit Steve Jobs frappáns módon vezetett fel:
A legjobb böngészőt akartuk a mobilunkba. Így hát fogtuk a világ legjobbját, a Safari-t, és integráltuk. Van egy működő Safari az iPhone-ban! Az első, teljes értékű böngésző hordozható telefonon!
A Safari és az iOS debütálását követően a Google is WebKit alapú böngészőt tervezett a saját mobil operációs rendszeréhez, az Androidhoz, innen pedig már nem volt megállás. A PC piac mellett szépen lassan a mobil platformokon is a legnépszerűbb technológiák közé nőtte ki magát a WebKit keretrendszer. Ebből is láthatjuk igazán, hogy mekkora lavinát indított el 13 évvel ezelőtt az Apple, amikor előállt saját böngészőjének ötletével.




















No comment yet, add your voice below!