Gondolom, sokatok fejében megszületett már egy-egy alkalmazás ötlete, de programozási és grafikusi tudás nélkül elég hamar elhalt az ötlet. Jómagam sajnos semmiféle programozási nyelvet nem ismerek, viszont grafikusként meg tudom tervezi az alkalmazás kinézetét, így már egy lépéssel közelebb kerültem ahhoz, hogy az ötletem megvalósulhasson.
Cikksorozatunkban az alkalmazástervezésről írok majd, melyben végigveszem, hogy milyen analóg és digitális eszközök és programok állnak a rendelkezésünkre, ha alkalmazástervezésre adnánk a fejünket. Az 1. részben az analóg, kézi alkalmazástervezést fogom bemutatni a UI Stencils rajzoló keretei és alkalmazása, a Protosketch segítségével.
UI Stencils
A mai napig, ha elkezdek valamit tervezni, először szinte mindig papírral és ceruzával készítek egy gyors vázlatot, skiccet. Sokkal egyszerűbb így megjeleníteni a fejemben lévő ötletet, mint már számítógépen akár pixelpontosan megtervezni és itt nem is baj, ha valamit csak nagyon sematikusan jelölök (például menü ikonokat csak egy körrel). Akik nem tudnak semmilyen grafikai programot se használni, azoknak se kell feladni az ötletüket, ugyanis a UI Stencils fém rajzolókereteinek (mostantól stencil) segítségével papírral és ceruzával meg tudják tervezni az applikációt és a rajzok alapján már a grafikus, majd a programozó is el tud kezdeni dolgozni.
Ezek a stencilek a választott készülék és operációs rendszer kezelőfelületének gyári elemeit és pár egyéb hasznos kis ikont/szimbólumot tartalmaznak, de emellett rengeteg apró okosság is el van rejtve a hátulján vagy az oldalán. Mindegyik stencilen fel van tüntetve, hogy milyen felbontású kijelzőre dolgozhatunk vele, milyen pixel/inch-es képpont sűrűséggel, illetve, ha nem 1:1-es méretű a keret, akkor hány százalékos nagyításban dolgozunk (iPad 100%-os méret, iPhone 140%-os méret). Mindegyiknek az egyik oldalán egy pixel vonalzó fut végig és a hátulján pedig különböző gesztusok rajzai láthatóak, amikkel szemléltetni tudjuk már a rajzon, hogy milyen ujjmozdulatokkal tudunk egy-egy funkciót előhozni. Továbbá a keret hátulján láthatjuk, hogy majd ha számítógépen folytatjuk a munkát, az egyes feliratok a rendszerben milyen betűmérettel vannak írva. A stencileken fel van még tüntetve, hogy egyes gyári kezelőfelületi elemek (állapotsor, felső navigációs sáv, Vezérlőközpont, alsó navigációs sáv és álló- és fekvőhelyzetben a billentyűzet magassága) meddig érnek a kijelzőn, így könnyen lehet hozzájuk viszonyítani. Az ikonok és szimbólumok túlnyomó többsége a stencilen is ott van ahol az operációs rendszerben is, így nem kell foglalkozni azzal, hogy a fix kezelőfelületi elemek a helyükön legyenek a rajzon is, persze a papíron szabadon cúsztatható keret bárhova. Az iPhone-os változat már frissítve lett az iOS 7 kezelőfelületére, viszont az iPades még iOS 6-os vagy inkább iOS 4-es, legalábbis a kapcsológomb alakja erre utal.
Rajzolhatnánk nyugodtan sima papírra is, de kicsit macerás minden egyes képernyőhöz újra megrajzolni egy keretet, illetve az se árt, ha a képernyő be van ponthálózva, mert így sokkal pontosabban tudjuk elhelyezni mindig ugyanoda az elemeket, illetve viszonyítási pontnak is jók. A 4-inch-es iPhone kijelző nagyjából akkora, mint egy hagyományos névjegykártya, de ha kezedbe veszed a névjegyet, ezt a méretet kicsinek érzed, viszont mikor az iPhone-t fogod a kezedben, ez a méret már sokkal nagyobbnak tűnik, mert ott van maga az iPhone, keretnek. Épp ezért jó, ha egy iPhone testet is rajzolunk a képernyő köré. A UI Stencils, hogy megkönnyítse a dolgunkat, rajzolófüzeteket is készített, melyen már van a képernyő körül egy iPhone keret, illetve a képernyő be van ponthálózva 20 pixelenként. Az iPades változat fémkerete és füzete se lett még retinásítva, így ott 1024×768 132 ppi-sek ezek és a pontháló pedig 25 pixelenként van. Több fajta füzet közül választhatunk iPhone estén, van A4-es méretű, melyre 3 db rajz fér el, de mind két oldalára nyomtatva van és 50 lapos a tömb, így 300 képernyő rajzot csinálhatunk vele, emellett van egy olyan változat is, amin laponként csak 1 iPhone van, viszont matricás a hátulja, így könnyen fel lehet ragasztani egy táblára a különböző képernyő terveket és összekötni, hogy mire nyomva melyik képernyő jönne be majd az éles alkalmazásban. iPades változatból csak egy fajta van, de ugyanúgy dupla oldalas (oldalanként csak 1 iPad) és 50 lapos a csomag, vagyis 100 képernyő rajzot készíthetünk vele.
Minden stencilhez jár egy védőtok és egy faceruzára hasonlító rotring (0,7 mm HB) és 2 db UI Stencils matrica. Amennyiben több fajta stencilt veszel, érdemes megvenni hozzájuk a védőtokot is, melyben egyszerre több rajzolókeret és több írószerszám is tárolható és szállítható biztonságban. Nemcsak iPhone-hoz és iPadhez lehet rajzolókeretet és füzetet venni: a kínálatban megtalálható még Android (mobil és tablet), Windows Phone, Windows 8, weboldal, de akár fehér táblához való hatalmas weboldal tervező keret is és persze az ehhez tartozó rajzoló füzetek is, illetve még jó pár hasznos kiegészítő (pixelvonalzó, nagyon jófajta rotringok és filcek) és dizájnkönyvek. Érdemes körbenézni a uistencils.com-on.
Igaz, csak most kezdtem el alkalmazástervezéssel foglalkozni, de nagyon megtetszett és hihetetlen hasznosnak találtam ezeket a rajzolókereteket. Használatukkal anélkül tudtam megtervezni pár óra alatt egy alkalmazást, hogy minden elemét pixelpontosan meg kellett volna rajzolnom számítógépen, ami sokkal több időt vett volna el. Ez csak egy gyors ötletelés eredménye, amikor ténylegesen fel lesz használva, úgyis meg kell rajzolni számítógépen rendesen.
Protosketch
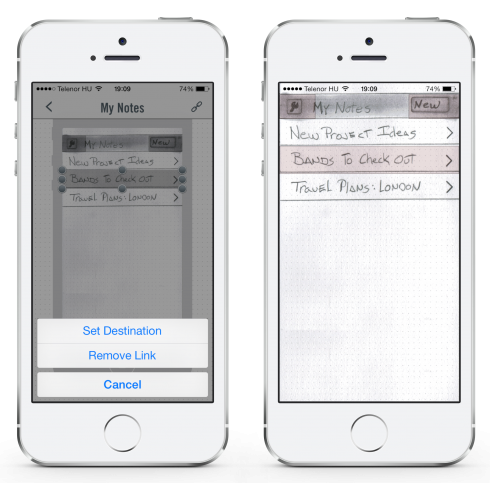
Lehetőségünk van a UI Stencils Protosketch névre hallgató alkalmazásának segítségével anélkül létrehozni egy “működő alkalmazást”, hogy bármit is kelljen a számítógépen csinálnunk, se programozási tudás, se grafikai programok nem kellenek hozzá. Nagyon egyszerű, de annál nagyszerűbb dologról van itt szó. A Protosketch-csel le tudjuk fotózni megrajzolt képernyőket és ha a hivatalos füzet lapjaira rajzoltuk őket, akkor a program automatikusan levágja az iPhone keretet és minden egyebet (különben ezt manuálisan kell). Miután meg van az összes képernyőkép fényképe, az egyes képeken el lehet helyezni aktív mezőket, melyekre be lehet állítani, hogy ha megnyomjuk, akkor melyik másik kép jelenjen meg. Így viszonylag hamar össze lehet állítani egy nyomkodható “alkalmazást” mindenféle extra tudás nélkül.
Ha így elkészítettük ezt az interaktív diavetítés “alkalmazást”, meg tudjuk másokkal is osztani úgy, hogy nekik nem kell rendelkezniük a Protosketch-csel, hanem weben meg tudják tekinteni a projektet, ki tudják próbálni és megjegyzéseket is tudnak fűzni az egyes képekhez. Amennyiben ide kattintotok, kipróbálhatjátok a Protosketch saját demó “alkalmazását”.
[appstore id=”600123173″]
A következő részben be fogom mutatni, hogyan és milyen programok segítségével lehet a kézzel megrajzolt ötletből pixelpontos, programozónak már átadható változatot készíteni.
Kedvet kaptál az alkalmazástervezéshez? Mutasd meg mit sikerült készítened!























No comment yet, add your voice below!