Ha már te is unod, hogy mindig a megfelelő háttérképek után keresgélj az interneten vagy csak a jelenlegi képeiden szeretnél úgy alakítani, hogy sokkal jobban illeszkedjenek a készülékeid felbontásához, megmutatom neked, hogy hogyan tudsz saját háttérképet készíteni minden készülékedre, természetesen úgy, hogy az illeszkedjen az iOS 7 parallax effektjéhez.
Mindig is nagy rajongója voltam az egyedi háttérképeknek az összes eszközömön, Mac-en, iPaden és iPhone-on egyaránt. Sosem szeretem mindig ugyanazt a képet nézni hosszú időn keresztül, ezért viszonylag gyakran, hetente, kéthetente lecserélem a háttérképeimet. Fő a változatosság. 😉
A háttérképek elkészítéséhez a Pixelmator alkalmazást fogom használni, amely jelenleg csak Mac-re elérhető, de a tippek nagy része természetesen alkalmazható más képszerkesztő alkalmazások esetén is.
A megfelelő képméret beállítása
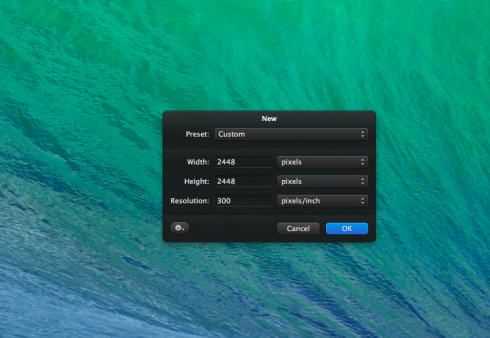
Az iOS 7 parallax effektjének köszönhetően egy kicsit megnehezítették a dolgunkat a megfelelő háttérkép megtalálásakor, hiszen ha nem a jó méretű képet állítjuk be háttérképnek, akkor könnyen előfordulhat, hogy pont a témánk nem fog illeszkedni a képernyőre. Annak érdekében, hogy ezt elkerüljük, iOS 7 esetén a képeink méretét minden oldal irányába meg kell növelnünk plusz 200 képponttal, azaz a szélességet és a magasságot külön-külön 400 pixellel kell megtoldanunk.
A gyakorlatban tehát a Retina kijelzős iPadek esetén az ideális méret 2448 x 2448 (parallax nélkül 2048 x 2048), iPhone 5/5s készülékeknél 1536 x 1040 és a korábbi generációs iPhone-oknál pedig 1360 x 1040 képpont. A képpontsűrűséget pedig célszerű egységesen 300 képpont/inch értékre állítani.
Az első lépések
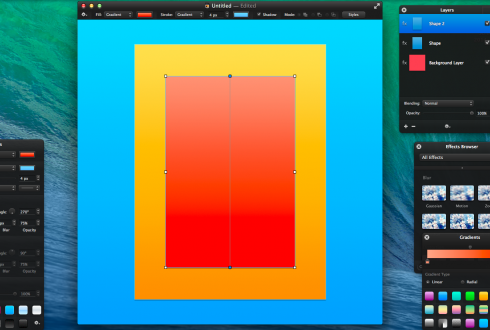
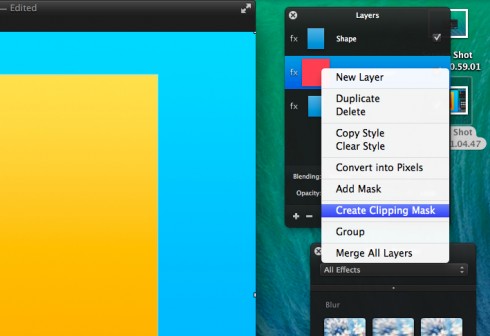
Kezdésképpen én létrehoztam mind egy iPad, mind pedig egy iPhone felbontásának megfelelő méretű képet, hogy lássam, a későbbiekben hogyan is fog illeszkedni a kiválasztott képem mindkét készülékemen, ugyanis szeretem, ha összhangban vannak egymással az eszközök, amelyeket használok. Természetesen itt a színek utólag tetszés szerint kicserélhetőek lesznek a beállítani kívánt képre. Miután megfelelően importáltuk a háttérnek kívánt képet, a “Create Clipping Mask” gombra kattintva azonnal méretre igazítva meg is kapjuk a kívánt végeredményt. Ezt a műveletet természetesen bármilyen képpel eljátszhatjuk másodpercek alatt, de mi van akkor, ha mi magunk szeretnénk saját háttérképet készíteni?
Saját háttérkép elkészítése
Mindig szeretek az iPad kijelzőjének méretéből kiindulni, mivel ez a nagyobb, így a későbbiekben sokkal egyszerűbb lesz ebből egy kisebb változatot előállítani, mint fordítva.
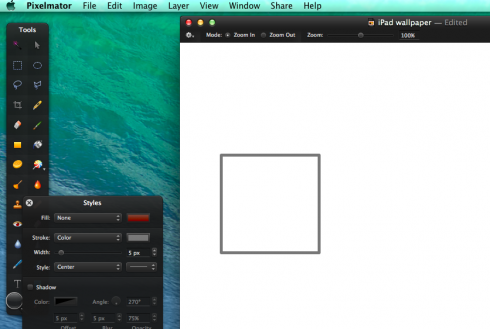
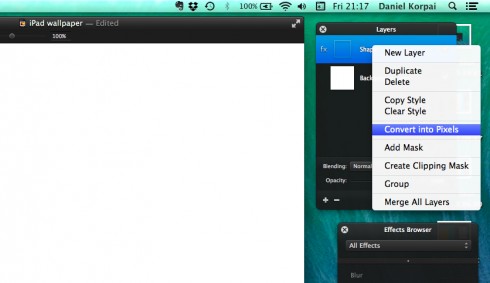
Akárcsak az előző esetben, most is létrehozunk egy 2448 x 2448-as felbontású fehér, üres képet. Ezután rajzolunk rá egy négyzetet, amelynél fontos ügyelni arra, hogy ne rendelkezzen színkitöltéssel, valamint a “Stroke” értéket állítsuk 5 és 10 képpont közé. Mivel az így létrehozott alakzatunk egy vektor alakzat, ezért a további műveletekhez át kell alakítanunk pixelekké. Ezt nagyon egyszerűen megoldhatjuk, ha jobb egérgombbal a négyzet rétegére kattintunk, majd a legördülő menüben kiválasztjuk a “Convert into Pixels” menüpontot.
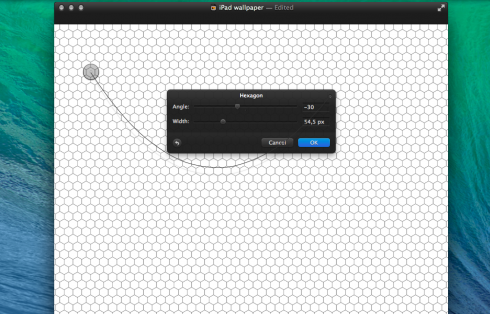
Az “Effect” panelen megkeressük a “Tile” kategóriában szereplő “Hexagon” effektet, amelyet egyszerűen csak rádobunk az éppen készülő képünkre úgy, hogy az effekt középpontját jelképező kis korong a négyzetünk egyik oldalán vagy sarkán helyezkedjen el. Ha mindent jól csináltunk, akkor a következő eredményt kell kapnunk:
Ezután kedvünkre pozicionálhatjuk az effekt és a négyzet illeszkedéspontját, valamint tovább alakíthatjuk még a dőlésszöget és az alakzatok közötti távolságot.
Színek
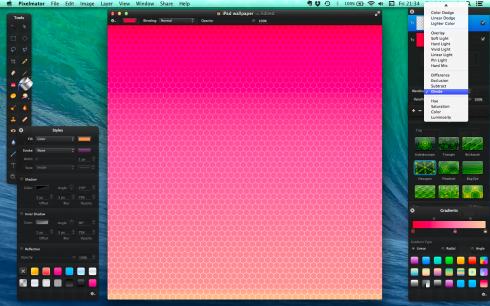
Utolsó lépésként nincs más dolgunk, mint az ízlésünknek megfelelő színek megtalálása. Érdemes két különböző réteggel dolgoznunk, így külön tudjuk majd állítani az alakzatok, valamint a háttér színét is. A színek esetében tényleg csak az ízlés és a képzelőerő szabhat határt. Én személy szerint nagyon szeretem az élénk színeket, valamint a színátmeneteket, így a képeken látható mintán az iPad Valentin napi háttérképének a színeit használtam, amelyet ráadásként egy kis mintával is megbolondítottam.
A minta esetén célszerű az átlátszóságot 50 százalék körüli értékre állítani, hogy ne legyen annyira kirívó a háttéren, valamint érdemes kísérletezni a réteg keverési beállításaival is.
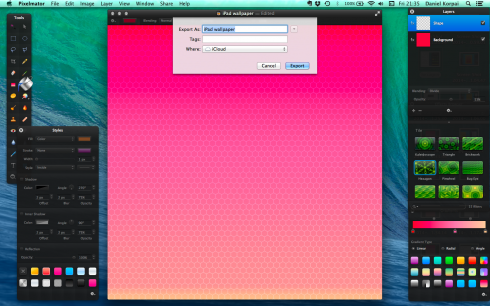
Végezetül nincs más dolgunk, mint “Az első lépések” részben leírtak szerint elkészíteni az iPhone készülékeinkre szánt verziót, majd pedig mindkét készülékünkre feltölteni az elkészült mesterműveket. 😉
Összegzés
Tudom, hogy nem mindenki használja a Pixelmator alkalmazást és nem minden olvasónk használ Macintosh számítógépet, ettől függetlenül nagyon jó praktikának tartom a fent leírt háttérképkészítési módszert és aki teheti, mindenképpen próbálja ki, mert nem fogja megbánni. A cikkben leírt felbontások és színátmenetek azonban minden képszerkesztő alkalmazással megvalósíthatóak, valamint egészen biztos vagyok benne, hogy a Pixelmator appban használt effektet más képszerkesztő alkalmazásokban is elő lehet állatni.
Azoknak, akik nem szeretnének bajlódni a háttérképek elkészítésével, a folyamatosan frissülő Flickr oldalamon megtalálhatják az összes háttérképemet, amelyet csak erre a célra hoztam létre, így más tartalmat nem fogtok ott találni.
Te honnan szoktál háttérképeket letölteni az iOS készülékeidre?





























12 Comments
Jó kis Pixelmator 🙂
érdemes lett volna mondjuk gimppel bemutatni, mert az ingyenes szoftver. akinek a pixelmator nincs megvásárolva, az emiatt nem is fogja.
@Mateo87: http://www.pixelmator.com/try/
30 nap ingyenes.
Nekem a legjobban megért 27 euróm volt, amit valaha alkalmazásra költöttem.
Több ehhez hasonló leírásra lenne szükség.
@Hapci: Igazából egy iPhone-os oldal vagyunk, de nyilván, ha erre van szükség nyitunk az OS X fele is. 🙂
komolyan fejlődünk vissza! 😀
régen mindenki igyekezett elkerülni a beépített háttereket és levadászni kedvenc bandát, csajt, autót, sportot, helyet a netről, aztán a digitális fényképezés után már mindenki saját maga által készített képeket helyezett ki a gépre/mobilra, most meg megyünk vissza a beépített, színes képek felé 😀
en idownloadblog weekly wallpaperbol szoktam csemegezni
Nekem a barátnőm állítgatja a háttereimet 🙂 ha rajtam múlna, 5000 évig ugyanaz maradna 🙂 A munkahelyen meg nem is tudom mikor láttam utoljára a hátteremet, mert a dupla monitort teljesen elfoglalja a vágóprogram munkaterülete 🙂 Amúgy csak gyári hátteret állítok be, ha állítok 🙂 A kereséshez és letöltéshez is lusta vagyok xD
Miért is kell pixelméret alapú felhasználásnál beállítani a 300 pixel/inch váltószámot? Hmmm…
Nem értenek hozzá. A 72dpi a szabvány ha pixelben dolgozunk. Ez azért fontos mert a tervben beállított betűméret ekkor egyezik a programkódban használt betűmérettel. Így a programozó megnézi milyen betűméret lett beállítva a grafikus által és ő a kódban is ezt használja. A 300dpi nem jó.
Ha mindent pixel alapon számolsz, akkor mindegy, hogy mire van beállítva a képpontsűrűség. Ha viszont konkrét fizikai méretet szeretnél leképezni a képernyőn, mondjuk valós méretű pénzérméket rajzolnál, akkor pontosan a kijelző ppi-jét kell beállítanod (iPad 132, retina iPad 264, iPad mini 163, retina iPad mini és retina iPhone-ok 326, régebbi iPhone-ok 163 ppi), és átválthatsz mm (vagy inch) skálára, vagyis dolgozhatsz valódi méretezéssel.
@admin: Igazad van. 🙂 De lehet találni olyan témákat, (mint ez is) amelyek kicsit átfedésben vannak egymással. Végül is egy ökoszisztéma. (nagyon találónak érzem ezt a meghatározást) És nem is lehet nagyon különválasztani. Pl. biztosan sokunknak vannak homályos ismeretei a PC-n/Mac-en lévő iTunes és az iPhone kapcsolatában lévő néha furcsa jelenségek magyarázatáról. De lehetne sorolni.
Én személy szerint szívesen látnék hasznosabbnál hasznosabb trükköket, app ajánlókat, és minden a használat megkönnyítésével kapcsolatos infókat.